Hari ini saya kembali bersama Tugas ASP 5. Check it out! =))
a
A. Menangani Event OnClick
1. Klik File - New Project jika sudah pilih Visual C# - Web - ASP.NET Empty Web Application dan beri nama Bab 2. Simpan di folder yang aman.
2. Kemudian pada tab project klik Add New Item
3. Jika sudah, pilih Visual C# dan pilih Web, lalu pilih Web Form dan beri nama EventOnClick.aspx lalu klik Add.
4. Jika sudah ketikkan kode seperti dibawah ini
5. Jika sudah selesai, maka klik dua kali pada button yang bertuliskan "Click Here"
untuk menampilkan button tadi, klik Split di bagian bawah halaman.
6. Lalu akan muncul tampilan seperti ini, dan ketikkan kode seperti dibawah ini..
7. Jika sudah selesai run dengan menggunakan Ctrl + F5 maka hasilnya akan muncul di browser eksternal seperti ini :D kalau berhasil sih, hehe
Let's go to the next journey :D
B. Menggunakan ViewState
1. Klik pada tab Project, lalu klik Add New Item, jika sudah akan muncul window seperti di bawah ini, klik Web Form dan beri nama UseViewState.aspx
2. Setelah itu akan muncul tampilan seperti dibawah ini, ketikkan kode dan klik Split yang ada di bagian atas Error List, tambahkan Button dan Label dari Toolbox.
3. Klik dua kali pada tombol Add
4. Lalu akan muncul tampilan seperti ini, dan ketikkan kode seperti di bawah.
5. Jika sudah Run dengan menekan Ctrl+F5 maka akan muncul di browser eksternal seperti ini
Jika menekan tombol Add, maka angka akan terus bertambah
Tetapi, jika sudah mencapai angka 5, maka akan muncul seperti ini
C. Menggunakan Label Control
1. Sama seperti sebelumnya, pertama klik Tab Project lalu klik Add New Item
2. Langkah selanjutya yaitu pilih Web - Web Form - dan beri nama LabelControl.aspx dan klik Add..
3. Lalu muncul kode seperti ini..
4. Setelah itu Split halaman, dan tambahkan Label dari Tool Box ke halaman design.
5. Lalu ketikkan kode seperti dibawah ini
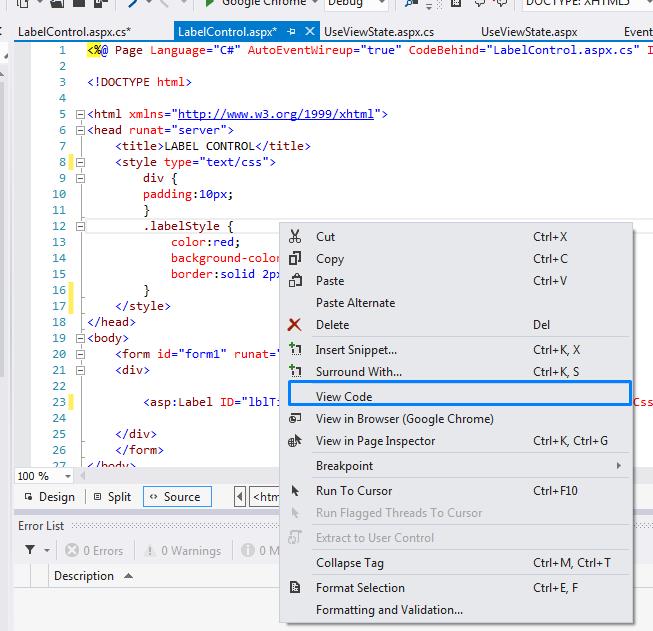
6. Klik kanan pada halaman dan pilih View Code
7. Tambahkan kode seperti dibawah ini..
Jika sudah, run dengan menggunakan Ctrl + F5 maka akan muncul di browser eksternal waktu saat ini, seperti ini tampilannya..
Next journey ~~
D. Menggunakan Jenis TextBox Control
1. Klik Tab Project - Add New Item - Pilih Web - Web Form - Beri nama JenisTextBox.aspx - lalu klik Add
2. Lalu muncul tampilan seperti ini, dan ketikkan kode seperti ini
3. Jika sudah, run dengan menggunakan Ctrl + F5 maka akan muncul seperti ini di browser eksternal
jika diisi maka akan seperti ini..






























0 komentar:
Posting Komentar