Selamat hampir tengah malam! Buenas noches a todo el mundo! :))
Kali ini saya kembali lagi dengan postingan baru. Walaupun malam ini sedikit melelahkan, tapi saya tetap maju jaya pantang mundur untuk mengerjakan tugas ASP.NET dari Pak Hadi, karena besok sudah deadline :') hehe
Nah, kali ini saya akan membahas tentang ASP.NET pada Visual Studio, ASP.NET
(Active Server Pages.NET) adalah teknologi untuk mengembangkan, menyebarkan, dan menjalankan aplikasi web. ASP.NET merupakan bagian dari Microsoft NET Framework. Sehingga semua fitur NET Framework tersedia untuk aplikasi ASP.NET.
Nah, langsung aja deh, ini langkah-langkahnya. Yuk mari~
1. Buka program Visual Studio Ultimate 2012, lalu klik File - New - Project
2. Setelah itu akan muncul tampilan seperti ini pada Templates Visual C# pilih Windows, dan pilih Console Application
Nah, langsung aja deh, ini langkah-langkahnya. Yuk mari~
1. Buka program Visual Studio Ultimate 2012, lalu klik File - New - Project
2. Setelah itu akan muncul tampilan seperti ini pada Templates Visual C# pilih Windows, dan pilih Console Application
3. Setelah itu beri nama PraktikCSharp dan simpan di location yang aman di dalam folder PraktikumASP21.
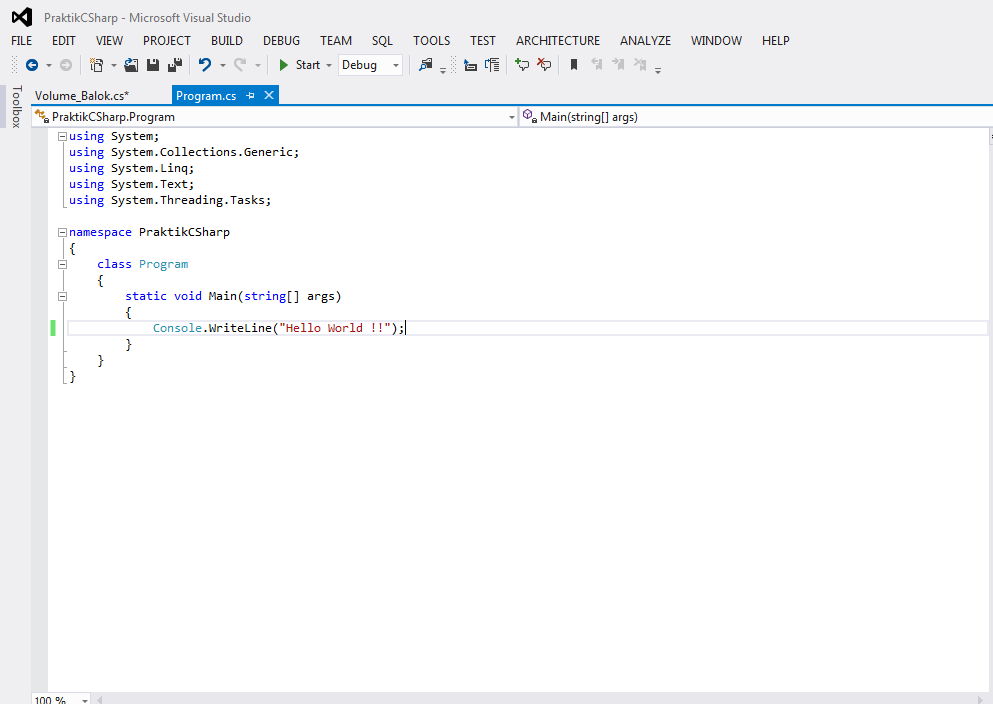
4. Akan muncul window seperti di bawah
5. Tambahkan kode di dalam class program, seperti gambar di bawah
6. Setelah itu run dengan menggunakan Ctrl + F5 maka akan muncul hasilnya seperti ini
7. Setelah itu, masih ada lagi percobaan yang kedua, yaitu menambah class baru. Caranya yaitu, klik kanan pada Solution name (Praktik CSharp) setelah itu klik Add dan pilih Class
8. Akan muncul tampilan seperti berikut, lalu pilih Class dan beri nama Volume_Balok.cs
9. Maka akan muncul tampilan seperti dibawah ini, lalu tambahkan method hitung() seperti dibawah ini
10. Jika sudah, kembali ke program.cs dan tambahkan kode seperti dibawah ini
11. Run dengan menekan tombol Ctrl + F5, ini hasilnyaaa~
***
Nah, sekarang saya akan menampilkan biodata. Caranya sama dengan langkah langkah diatas tadi..
1. Buka program Visual Studio, lalu Klik File - New - Project
2. Setelah itu akan muncul tampilan seperti ini pada Templates Visual C# pilih Windows, dan pilih Console Application. Lalu beri nama 'Biodataku' dan simpan di folder PraktikumASP21
3. Setelah itu ketikkan kode seperti di bawah ini
4. Setelah itu run dengan menekan tombol Ctrl + F5 daan ........ taraaaa
Nah, cukup sampai disini dulu ya.. Sampai jumpa di entri yang berikutnya, hehe. Semoga masih diberi kesempatan buat bikin entri baru. Thanks for reading, Nos vemos pronto! :b